No products in the cart.
You probably get a bit confused when hear something about prototypes, wireframes and mockups. Are all of these terms mean the same thing? Not really.

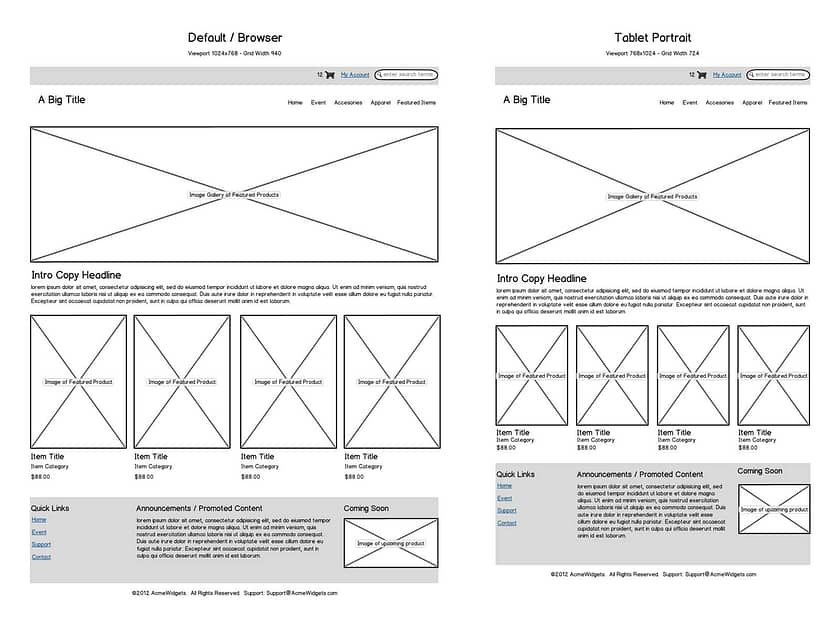
The wireframe is a structure of the future design. It reflects the skeleton of the design in a plain view, without complex graphics using blocks, charts and other simple elements including text and headers. Wireframe works as a basic blueprint and initial step in the UI design process where you gather the information about the project and it’s content. The simplest tool creating wireframes are your pencil and sheet of paper. Of course there are many wireframes tools available online. But most of them integrate the all terms. Let’s see what the prototype is.

(C) Adobe
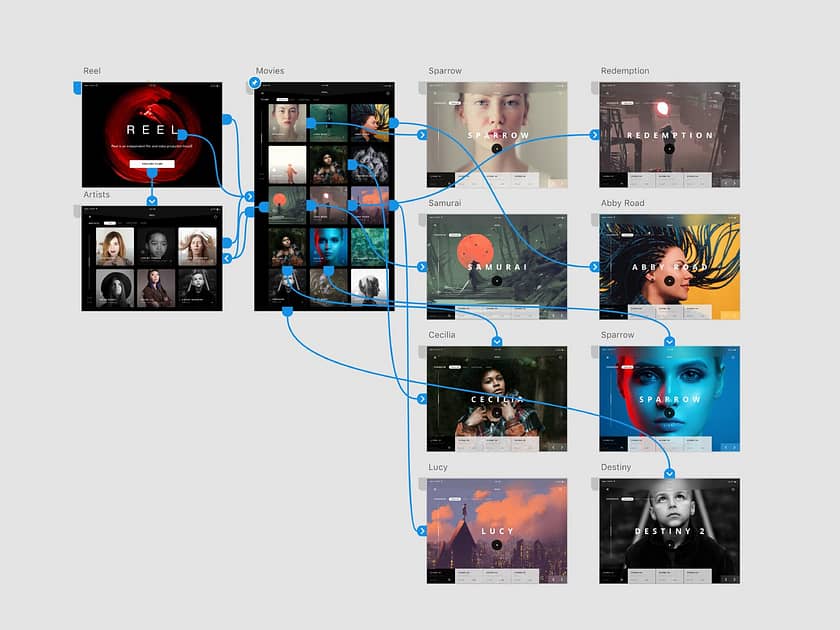
The prototype is basically the same thing as a wireframe but it shows how web or mobile application actually works and interacts with users in terms of logic, connections and dependencies between elements, pages or screens. Usually prototypes are interactive or animated. They also could be represented as simple graphics elements like wireframes. The vast majority of prototype tools can produce interactive prototypes using hi quality graphics including mockups. Let’s see what mockups are.

(C) Eximdesign
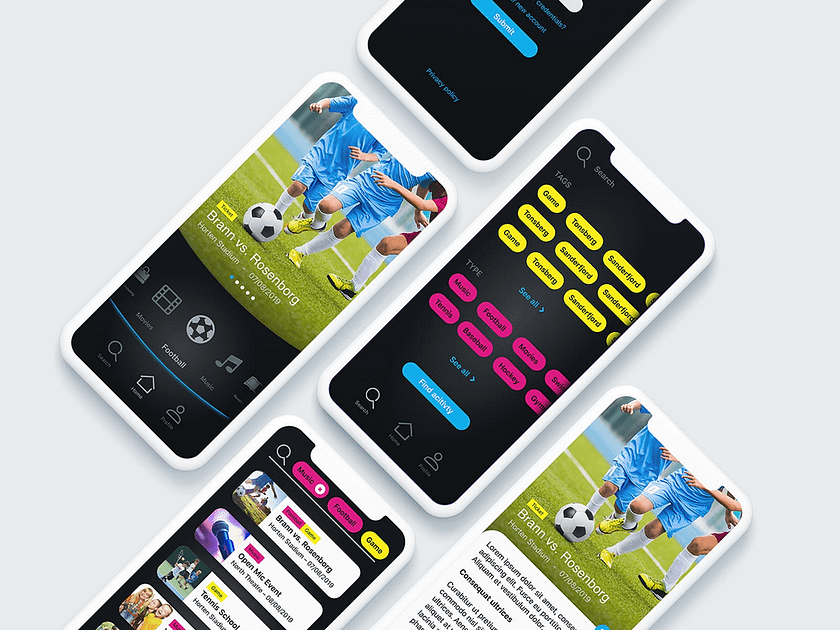
The term mockup stands for a final design rendering of the application or a web service. The mockups represents a static graphics. There is an unofficial convention using term design mockup when we talk about UI design process. When we talk about a logo mockup for example, it means a simulation of the real life usage of the logo. Basically, designers show logos on business cards, billboards, letterheads, etc usually in a photorealistic way.
We hope its clear now and you get the idea about the terms designers use all the time during their interactions with clients.
Interested in UI design services? Don’t hesitate to contact us!